Anleitungen zur Homepage
Hier finden Sie kurze Erklärungen, wie Sie Änderungen an der Homepage vornehmen können, falls Sie die dazu nötigen Rechte eingeräumt bekommen haben. Bei Fragen oder Problemen wenden Sie sich bitte an Herrn Dr. Hannibal oder nutzen die Seite Kommentare zur Homepage.
- Editieren von Seiteninhalten
- Einfügen von Bildern
- Links auf die neue Homepage
- Einfügen neuer Seiten (in ein Menü)
- Mailadressen
- Tabellen
Editieren von Seiteninhalten
- Loggen Sie sich ein. Den Login-Button finden Sie links unter dem Hauptmenü. Verwenden Sie Ihre IServ-Anmeldedaten oder ggf. ein besonderes Login, das Ihnen mitgeteilt wurde.
- Sobald Sie auf einer Seite sind, zu der Ihnen das Recht zum Editieren eingeräumt wurde, erscheinen rechts oben drei Buttons "Editieren einschalten","Bearbeiten einschalten" und für den Logout.
 Klicken Sie auf "Editieren einschalten", um das Editieren zu ermöglichen.
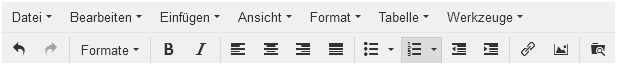
Klicken Sie auf "Editieren einschalten", um das Editieren zu ermöglichen. - Klicken Sie nun in den Bereich, den Sie editieren möchten. Es erscheint ein Editor-Menü. Sie können dieses Menü verwenden, um den Text zu gestalten.

Bitten beachten Sie:
- Zeilenumbrüche und Worttrennungen sind bei Webseiten überflüssig und sollten nicht verwendet werden, damit der Text bei unterschiedlicher Bildschirmgröße immer gut dargestellt wird. Einen neuen Abschnitt erzeugen Sie über die Eingabetaste.
- Überschriften finden Sie unter "Formate". - Graphiken und Dateien können über das Icon
 hochladen werden und ebenfalls eingefügt (Bilder) bzw. verlinkt (pdfs) werden.
hochladen werden und ebenfalls eingefügt (Bilder) bzw. verlinkt (pdfs) werden.
Achtung: Sie finden dieses Icon in der neuen Version nicht mehr immer wie zuvor unter "Link einfügen" und "Bild einfügen" neben den Feldern URL bzw. Quelle.
neben den Feldern URL bzw. Quelle.
Bitte beachten Sie, dass alle Dateien und Bilder hochgeladen werden müssen. - Zum Speichern klicken Sie auf den roten Button "Speichern" und bestätigen noch einmal unten mit dem grünen Button "Speichern". Dass dabei der Text anders formatiert erscheint, spielt keine Rolle. Sie erhalten noch eine Bestätigung "... erfolgreich gespeichert." Ist der Button durch das Editor-Menü verdeckt, so klicken Sie neben dem Menü auf die graue Leiste oder außerhalb des editierbaren Bereichs irgendwohin, damit das Menü verschwindet.Nach dem Speichern ist die Änderung sofort online.
- Noch ein paar Hinweise:
- Sie können zwischenzeitlich das Editieren aus- und einschalten, um das Aussehen zu kontrollieren.
- Möchten Sie sehen, wie der Text auf einem kleineren Bildschirm, z.B. Tablet oder Handy wirkt, so verkleinern Sie einfach das Browser-Fenster entsprechend.
Einfügen von Bildern
Das Einfügen von Bildern ist in html nicht ganz so einfach wie in einer Textverarbeitung. Man kann Bilder nur in eine Zeile (dann ggf. mit viel leerem Platz), links oder rechts einfügen, aber nicht an einer genaueren Position (zumindest nicht ohne Aufwand, außerdem würde das bei unterschiedlichen Bildschirmgrößen schiefgehen.) Als Erleichterung kann man über den Button "Bilderrahmen einfügen" ![]() ein Bild links oder rechts mit Platz für Legende und Copyright einfügen. Dazu geht man immer mit dem Cursor an den Beginn des Textes, der neben dem Bild stehen soll und klickt dann auf den Button. Das Cäci-Logo dient als Platzhalter und kann mit rechtem Mausklick darauf ausgetauch werden. Alle Bilder müssen mit einem Copyright (name des Fotografen oder Cäci) gekennzeichnet werden.
ein Bild links oder rechts mit Platz für Legende und Copyright einfügen. Dazu geht man immer mit dem Cursor an den Beginn des Textes, der neben dem Bild stehen soll und klickt dann auf den Button. Das Cäci-Logo dient als Platzhalter und kann mit rechtem Mausklick darauf ausgetauch werden. Alle Bilder müssen mit einem Copyright (name des Fotografen oder Cäci) gekennzeichnet werden.
Werden Bilder oder Graphiken ohne den Rahmen eingefügt, so sollte im Quelltext (über Werkzeuge) von Hand die css-Klasse class="img-responsive" hinzugefügt werden, damit Bilder nicht größer als der zur Verfügung stehende Platz sein können.
Links auf Seiten der Homepage
Links auf die neue Homepage haben folgendes Format (Kursives steht als Platzhalter) :
index.php?bereich=bereichsbezeichnung&seite=seitenbezeichnung
wobei bereichsbezeichnung und seitenbezeichnung entsprechend anzugeben sind, beispielsweise verweist
index.php?bereich=physik&seite=lehrerliste
auf die Lehrerliste im Bereich Physik. Für Seiten im Bereich der Startseite (dieser Bereich heißt caeci) kann die Bereichsangabe weggelassen werden, z.B.
index.php?seite=anleitungen
verweist auf diese Seite. Wird die Seitenangabe weggelassen, so wird auf die erste Seite des entsprechenden Bereichs geleitet.
index.php darf auch weggelassen werden, nicht aber das Fragezeichen.
Einfügen neuer Seiten in ein Menü
- Klicken Sie rechts oben auf den Button "Bearbeiten einschalten". Neben den Menüpunkten erscheinen die Buttons
 für das Editieren, Löschen, und Hinzufügen.
für das Editieren, Löschen, und Hinzufügen. - "Editieren" lädt das Formular mit den Angaben für das Menüelement, welche geändert und gespeichert werden können.
- "Löschen" entfernt das Menüelement, aber nicht die Seite, die verlinkt war.
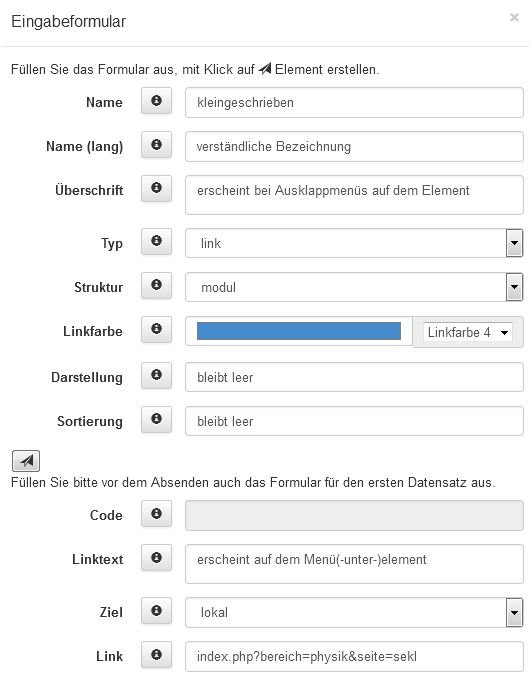
- "Hinzufügen" öffnet ein entsprechendes Formular, das ausgefüllt und abgeschickt werden kann.

In der Abbildung sind bereits einige Hinweise zu den Feldern enthalten. Der info-Button liefert weitere Hinweise, wenn man mit dem Mauszeiger darüber fährt.
Der Name ist eine kleingeschriebene interne Bezeichung, die keine Leer- oder Sonderzeichen etc. enthalten darf, z.B. "wettbewerbe".
Beim Typ gibt es "link" für einen einfachen Menüpunkt ohne ausklappbares Untermenü. Die Angaben zu diesem Link werden dann in das zweite Formular unten eingetragen. Alternative sind "linkliste" für ein Ausklappmenü, dann wird im unteren Teil der erste Untermenüpunkt angegeben, und "linkplusliste" für ein Ausklappmenü mit einer Übersichtsseite, dabei wird nach dem ersten Unterpunkt eine Trennlinie eingefügt. Bei diesen beiden erscheint die Überschrift als Beschriftung auf dem Menüelement.
Die Struktur muss immer "modul" sein!
Die Linkfarbe kann aus der Liste oder frei gewählt werden.
Im unteren Abschnitt wird der Linktext angegeben, der auf dem Menüelement erscheint.
Das Ziel ist "lokal", wenn auf eine Seite der neuen Homepage verwiesen wird, der Link muss dann so wie oben beschrieben angegeben werden. Alternativen sind "extern" für irgendetwas im Internet, oder "datei", falls nur eine Datei verlinkt wird. Dies sollte allerdings vermieden werden; Links auf Dateien sollten in entsprechende Seiten eingefügt werden.
Ganz wichtig: Gibt es die im Link angegebene lokale Seite noch nicht, so wird diese automatisch erzeugt und kann anschließend direkt editiert werden. Deshalb bitte genau aufpassen, dass der Link richtig geschrieben ist.
Mailadressen
Da Interseiten heute systematisch automatisch nach Mailadressen durchsucht werden um dann Spam zu verschicken, sollten Mailadressen nie explizit mit dem @-Zeichen eingegeben werden. Als Ausweg stehen zwei Graphiken zur Verfügung: ![]() und
und ![]() , die man über wie oben erklärt über
, die man über wie oben erklärt über  einfügen kann. Die Quelle wird mit images/atcaeci.gif oder images/caeciol.gif angegeben, die Bilder braucht man nicht in sein eigenes Verzeichnis hochladen. Andere Maiadressen kann man auch einfach mit "(at)" statt "@" eingeben.
einfügen kann. Die Quelle wird mit images/atcaeci.gif oder images/caeciol.gif angegeben, die Bilder braucht man nicht in sein eigenes Verzeichnis hochladen. Andere Maiadressen kann man auch einfach mit "(at)" statt "@" eingeben.
Tabellen
Bitte keine Tabellen verwenden, es sei denn, es gaht gar nicht anders! In diesem Fall muss die Tabelle im Quelltext (unter Werkzeuge) mit der css-Klasse "table" versehen werden, damit die automatische Formatierung für die unterschieldichen Bildschirme funktioniert.
